
美化说明:
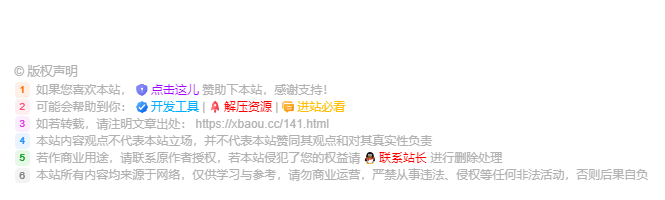
龙盟网这次是亲测一款常用的版权声明样式的美化,感觉挺好看的,现在发布出来。
下面的教程只适应于子比主题,其他主题请自测,当做记录一下笔记,前段时间也有人找我要这版权样式。
代码部署:
子比主题:WordPress后台 >> 主题设置 >> 文章&列表 >> 文章页面 >> 将代码添加到“版权提示内容”中
<div class="posts-copyright"><div class="entry-copyright px12">
<!--龙盟网版权样式一-->
<span class="badg badg-sm mr3 c-yellow">1</span> 如果您喜欢本站,<a href="https://www.tfbkw.com/" style="color:#a102ff"> <i class="wpcom-icon menu-item-icon">
<svg aria-hidden="true"><use xlink:href="#icon-security-color"></use></svg>
</i>点击这儿
</a>赞助下本站,感谢支持!<br>
<span class="badg badg-sm mr3 c-red">2</span> 可能会帮助到你:
<a href="https://www.tfbkw.com/" style="color:#00aeff" title="开发工具" target="_blank">
<i class="wpcom-icon menu-item-icon">
<svg aria-hidden="true"><use xlink:href="#icon-user-auth"></use></svg>
</i> 开发工具
</a> |
<a href="https://www.tfbkw.com/" style="color:red" title="解压资源" target="_blank">
<i class="wpcom-icon menu-item-icon">
<svg aria-hidden="true"><use xlink:href="#icon-ontop-color"></use></svg>
</i> 解压资源
</a> |
<a href="https://www.tfbkw.com/" style="color:#ffbe02" title="进站必看" target="_blank">
<i class="wpcom-icon menu-item-icon">
<svg aria-hidden="true"><use xlink:href="#icon-comment-color"></use></svg>
</i> 进站必看
</a><br>
<span class="badg badg-sm mr3 c-purple">3</span> 如若转载,请注明文章出处:
<script>var url = window.location.href;document.write(document.URL);</script></span><br>
<span class="badg badg-sm mr3 c-blue">4</span> 本站内容观点不代表本站立场,并不代表本站赞同其观点和对其真实性负责<br>
<span class="badg badg-sm mr3 c-green">5</span> 若作商业用途,请联系原作者授权,若本站侵犯了您的权益请
<a href="https://wpa.qq.com/msgrd?v=3&uin=2296945504&site=qq&menu=yes" style="color:red" title="联系站长qq2296945504" target="_blank">
<i class="wpcom-icon menu-item-icon">
<svg aria-hidden="true"><use xlink:href="#icon-qq-color"></use></svg>
</i> 联系站长
</a> 进行删除处理
<br>
<span class="badg badg-sm mr3">6</span> 本站所有内容均来源于网络,仅供学习与参考,请勿商业运营,严禁从事违法、侵权等任何非法活动,否则后果自负<br>
</div></div>© 版权声明
THE END



























暂无评论内容