
美化说明:
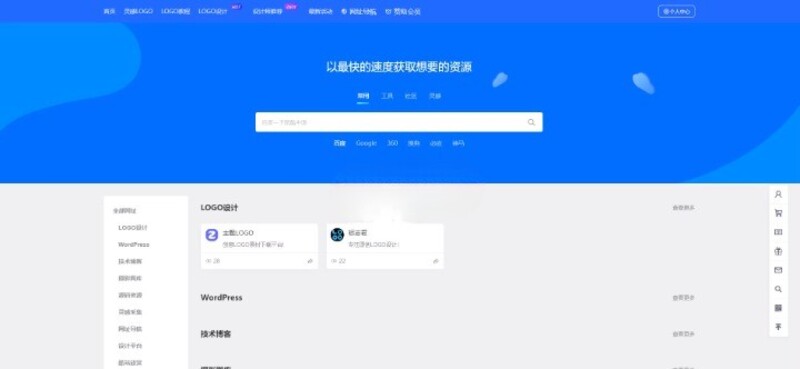
这篇文章介绍了如何在B2主题首页添加用户展示模块。
通过自定义数量并随机获取用户来展示,每次刷新会随机更换背景图片。
文章提供了详细的操作步骤,包括修改index.php文件/创建Index_user.php文件/添加CSS样式以及修改functions.php文件。
同时,文章也提到了手机版暂时没有优化,需要的话可以自行改动或隐藏。
最后,需要下载文件并上传到主题或子主题目录,并清空浏览器缓存。
代码布置:
首先打开b2主题或者子主题的根目录下打开index.php查找:
<?php do_action('b2_index'); ?>在下面添加
然后到/Modules/Index/目录下新建Index_user.php(先在Modules目录下新建Index目录) 将下面的代码复制到Index_user.php里保存
上方$count = 8; 代表调用8个用户的信息,可自行更改,获取文章数也可以自己改,这里默认是2篇文章。
将下面的CSS文件放入主题的style.css里
手机版暂时没做优化,需要的话自己可以改改,或者直接手机版隐藏,下面代码放入style.css
@media screen and (max-width:768px){
.mi-users {
display: none;
}
}打开主题根目录functions.php最下面加入
上方更改为自己的图片路径。
下载文件上传到主题或子主题目录;然后清空浏览器缓存就好了。





































暂无评论内容