
美化说明:
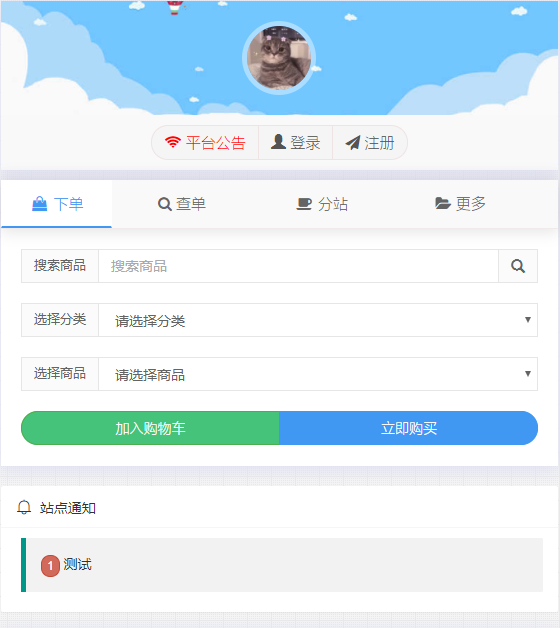
这篇文章介绍了B2主题美化方面的内容,主要增加了动态滚动公告来显示订单信息;
并提供了实现该功能的三步骤:
第一步和第二步的具体操作未详细说明,
第三步则是需要在主题的functions.php文件中添加代码。
文章同时提醒,为了安全起见,在修改前需要备份数据,并指出该功能使用了jquery库,需要自行引入。
最后提供了相关HTML和CSS代码的示例。
第一步:
在合适的位置插入以下HTML代码
第二步:
在自定义css中添加以下CSS代码
在自定义css中添加以下CSS代码
/*网站动态开始*/@media screen and (max-width: 768px){
.owl-dynamic .scroll-dynamic ul li {
width: 280px!important; /* 设置容器宽度 */ overflow: hidden; /* 当内容超出容器宽度时进行隐藏 */ white-space: nowrap; /* 不换行 */
}
.float-left,.float-right{
display:none!important;
}
.owl-dynamic .scroll-dynamic{
max-width:unset!important;
}
}
.mr-2, .mx-2 {
margin-right: 0.5rem!important;
}
.badge-danger {
color: #f46;
background-color: rgba(255, 68, 102, 0.15);
}
.badge {
display: inline-block;
padding: 0.2em 0.6em;
font-size: 75%;
font-weight: 700;
line-height: 2;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: 0.25rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
.float-left {
float: left;
}
.d-lg-block {
display: block;
}
#rizhuti_v2_module_dynamic-5{
margin-bottom:20px;
}
#rizhuti_v2_module_dynamic-5 .owl-dynamic {
color: #000;
background: #fff;
}
#rizhuti_v2_module_dynamic-5 .owl-dynamic {
position: relative;
padding: 10px 15px;
border-radius: 0.5rem;
}
.ml-1, .mx-1 {
margin-left: 0.25rem!important;
}
.spinner-grow-sm {
width: 1rem;
height: 1rem;
}
.spinner-grow {
display: inline-block;
width: 2rem;
height: 2rem;
vertical-align: text-bottom;
background-color: currentColor;
border-radius: 50%;
opacity: 0;
-webkit-animation: .75s linear infinite spinner-grow;
animation: .75s linear infinite spinner-grow;
}
.small, small {
font-size: 96%;
font-weight: 400;
color: #000;
line-height: 2;
}
sup {
top: -0.5em;
}
sub, sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
.spinner-border,
.spinner-grow {
-webkit-animation-duration: 1.5s;
animation-duration: 1.5s;
}
.owl-dynamic .scroll-dynamic {
height: 25px;
line-height: 25px;
overflow: hidden;
display: inline-block;
max-width: 64%;
}
.owl-dynamic .scroll-dynamic ul {
list-style: none;
padding: 0;
margin: 0;
}
.owl-dynamic .scroll-dynamic ul li {
font-size:16px;
font-weight: 600;
height: 25px;
padding-left: 0;
line-height: 30px;
white-space: nowrap; /* 防止换行 */ overflow: hidden; /* 超过部分隐藏 */ width:500px;
}
.owl-dynamic .scroll-dynamic ul li a{
color:#f46;
text-decoration:underline;
}
.dark-open a {
color: #fff;
}
.float-right {
float: right;
}
.d-lg-block {
display: block;
}
.mr-2, .mx-2 {
margin-right: 0.5rem!important;
}
.small, small {
font-size: 16px;
font-weight: 400;
color: #000;
line-height: 2;
}
small {
font-size: 80% !important;
}
.badge-primary-lighten {
color: #f46;
background-color: rgba(255, 68, 102, 0.15);
margin-bottom: 10px;
}
.ml-1, .mx-1 {
margin-left: 0.25rem!important;
}
.badge {
display: inline-block;
padding: 0.2em 0.6em;
font-size: 14px;
font-weight: 700;
line-height: 24px;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: 0.25rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
/*网站动态结束*/第三步:
在主题functions.php中添加以下代码
© 版权声明
THE END


























![表情[guzhang]-龙盟网](https://www.xlongm.cn/wp-content/themes/zibll/img/smilies/guzhang.gif) 喜欢
喜欢








- 最新
- 最热
只看作者