
美化说明:
RIPro-V2主题二级导航栏添加文章数量统计(同样也适用于别的主题)其它网站都收费,本站良心免费分享大家。
代码部署:
1.找到主题目录functions.php 文件,在最下面添加以下代码:
//导航菜单增加文章统计
function wt_get_category_count($cat_ID) {
$category = get_category($cat_ID);
return $category->count;
}
function lanmitu_nav_items_num( $items,$args ) {
if(isset($args->theme_location) && $args->theme_location == 'menu-1') {
foreach ( $items as $key=>$item ) {
if($item->object == 'category') {
//$cat = get_category_by_slug($slug);
$catID = isset($item->object_id) ? $item->object_id : false;
if($catID && $item->post_parent!=0) {
$a=wt_get_category_count($catID);
$items[$key]->title.= '<span class="num">'.$a.'</span>';
}
}
}
}
return $items;
}
add_filter( 'wp_nav_menu_objects', 'lanmitu_nav_items_num',10,2 );2.找到主题目录assetscssapp.css 在最下面添加以下CSS样式:
/*二级导航栏目统计*/
.num {
position: absolute;
top: 8px;
left: 66%;
color: #555;
border-radius: 8px;
text-align: center;
font-family: Calibri;
background: #eee;
font-size: 12px;
min-width: 32px;
}
/*二级导航前面小圆点*/
.hongse span {
margin-left: 16px;
}
.hongse1 {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 1px;
border-color: #61e1b9;
border: 3px solid #7a99f2;
}
.hongse2 {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 1px;
border-color: #61e1b9;
border: 3px solid #70d7cf
}
.hongse3 {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 1px;
border-color: #61e1b9;
border: 3px solid #f5c745
}
.hongse4 {
box-sizing: border-box;
content: '';
width: 12px;
height: 12px;
border-radius: 50%;
position: absolute;
top: 50%;
margin-left: 10px;
margin-top: -6px;
left: 1px;
border-color: #61e1b9;
border: 3px solid #f1787f
}
调用方法:
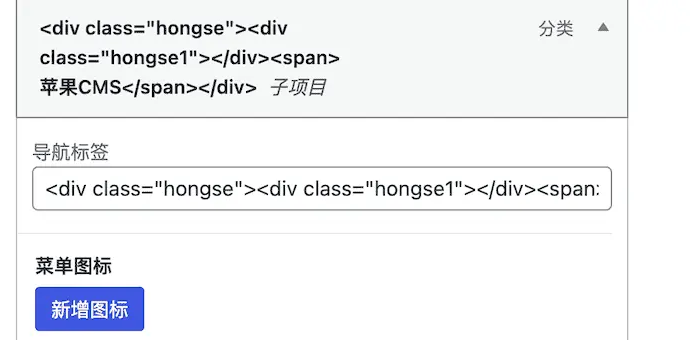
在二级导航菜单添加小圆点,在后台-菜单里设置,如下图:
<div class="hongse"><div class="hongse1"></div><span>二级导航菜单名称</span></div>注意:这里的”hongse1″对应的是上面CSS样式,一共4个样式,根据自己的爱好可以作相应的调整
© 版权声明
THE END


































暂无评论内容